
Ajax Form İçinde Jquery Change Fonksiyon ve Anlık Sorgu Yapıp Forma Aktarma
Bu yazımda php ve jQuery işlemleri bir arada kullanarak anlık sorgulama ve ekrana yansıtma işlemi yapacağız.
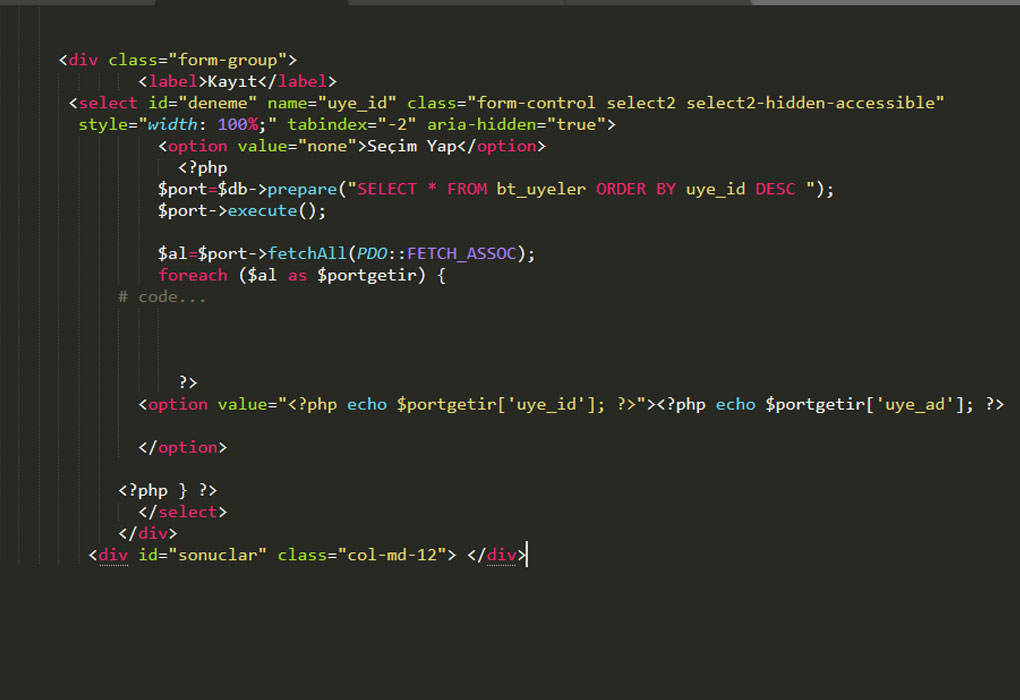
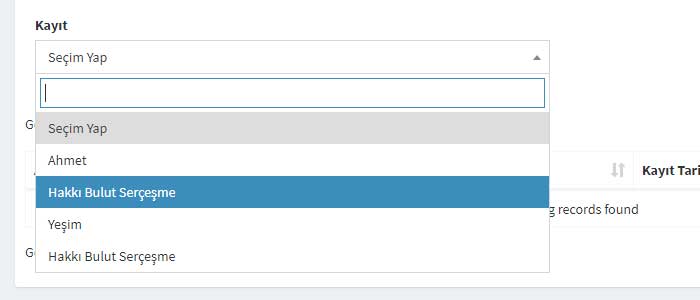
Öncelikle form tagları arasına bir form yapısı olan select taglarını açıyoruz, Select taglarında bilindiği üzere option ile birden fazla değer verebiliyoruz option verilerini veritabanına bağlanarak birden fazla veriyi foreach döngüsü ile çağırıyoruz. Ayrıca döngü sırasında verilerimizin varsa id değerlerini value kısmına çağırıyoruz id değerlerini ajax ile başka bir sayfaya post olarak göndereceğiz. Foreach döngüsünden hemen önce Select değerini sıfır yapabilmek için value kısmı none olan bir seçenek oluşturuyoruz. Örnek;

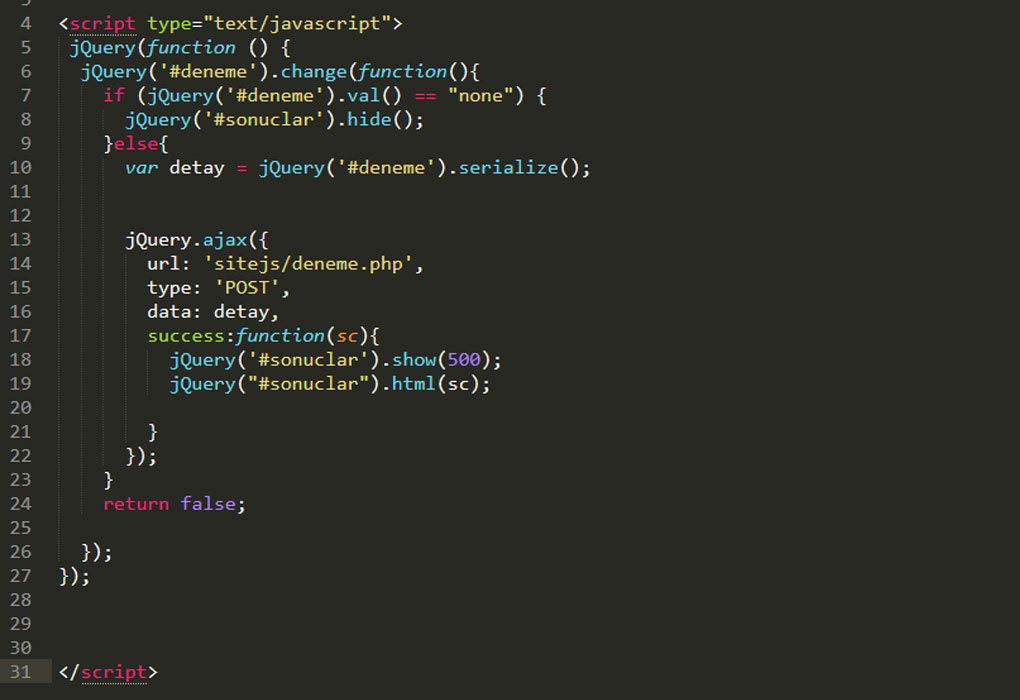
Daha sonra jQuery fonsiyonlarını oluşturuyoruz. İlk fonsiyonumuz change, bu fonksiyon formumuzda bulunan select içeriğinde herhangi bir seçim yada değişiklik varmı diye sorguluyor Sorgumuzu daha önce id değerini verdiğimiz select tagının id adını belirtiyoruz.
Sorgumuzda herhangi bir değişiklik olduğunda change içerisinde yazdığımız fonksiyonları devreye sokuyor burada if sorgusu ile select icerisinde value değeri none ile karşılaşırsa açık olan divimizi kapatacağın belirten ara fonksiyon yazıyoruz, böylelikle boş form gözükmeyecek.
If sorgusunda none seçilmediği takdirde else ile ajax fonsiyonunu çalıştırıyoruz. Ajax ile önceden id değeri verdiğimiz select tagını serialize fonksiyonu ile seçili value değerini değişkene aktarıyoruz.
Daha sonra elde ettiğimiz değişkeni post yöntemi ile başka bir php sayfasına post ediyoruz, post sonucu varsa success ile cevaplanan kısıma aktarıyoruz ve sonucu html ile daha önce id verdiğimiz div içerisine yazdırıyoruz;

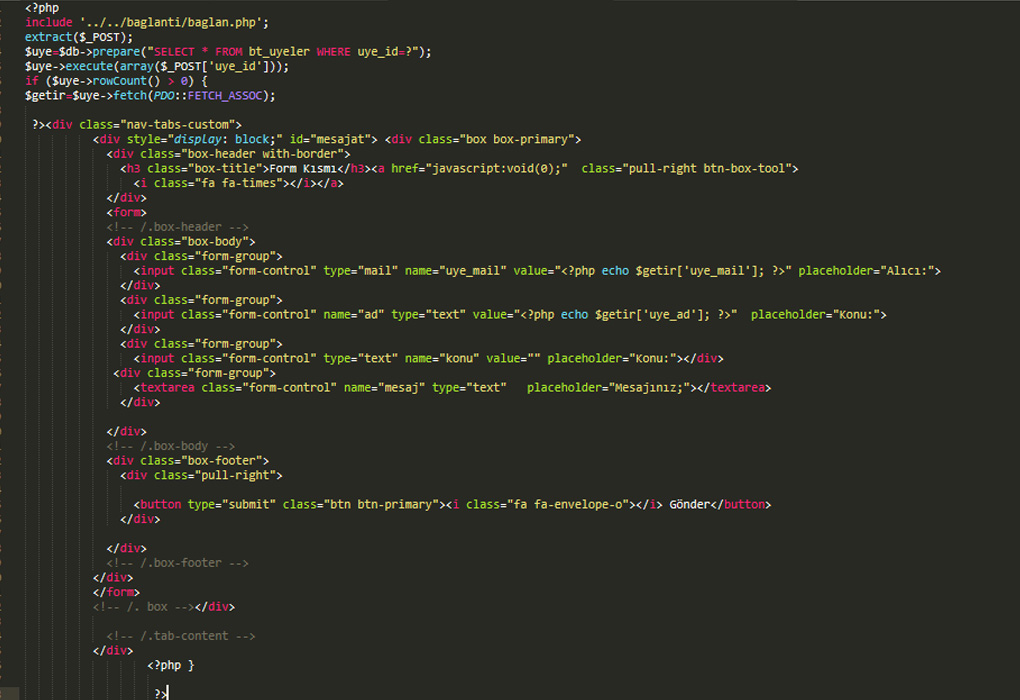
Post gönderdiğimz denem.php sayfasını inceleyelim;

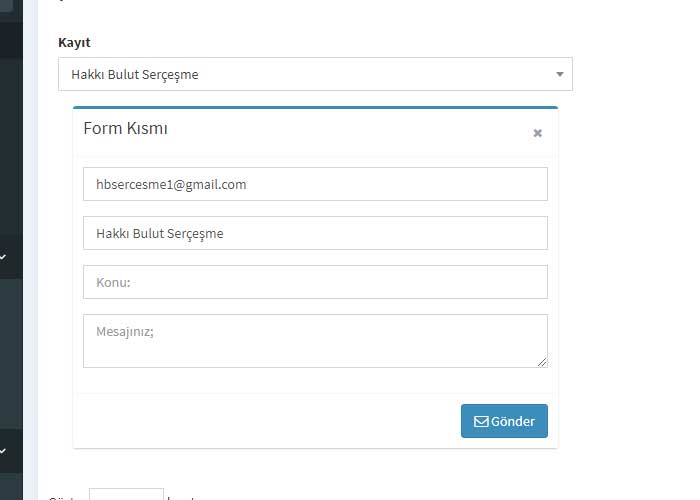
Gönderdiğimiz post değerini veritabanında sorgulayarak id değeriyle eşleşen sonucu form içerisinde bulunan kısımlara yazdırıyoruz. Elde edilen sonucu ajax yakalayarak sonuclar adlı divimizin içerisine yazıyor. Seçim değiştirilidiği zaman ise tekrar ajax devreye girerek value değerini post ediyor;

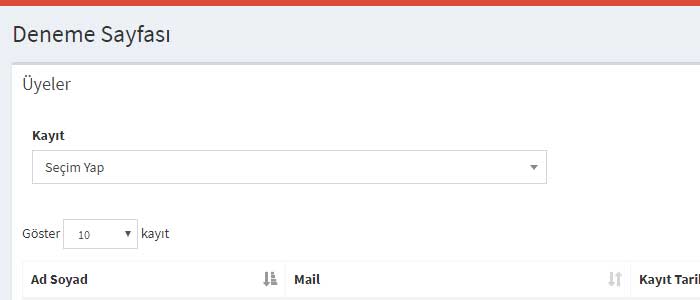
Seçim Yapalım;

Seçim sonucu yazdırma;

Fikir veya görüşleriniz aynı zamanda yardım için yorum yapmayı unutmayın. Teşekkürler..
Güncel Dosya Linki:İndir
Güncelleme: 26 Aralık 2018








Emeğiniz için teşekkür ederiz 🙂
bu dosyanın linki var mı indirebileceğim
Hocam benim anlamadıgım bir kısım var sayfa isimleri ve funksiyonu hangi sayfada yazdık
Javascript kodlarını ve select formunu index.php sayfamıza ekliyoruz , ajax ile post ettiğimiz sayfa ise deneme.php adında bir sayfa. Post ettiğimiz bilgileri sorgulayıp form alanlarına ekliyor.
İndirme linki eklendi: https://drive.google.com/open?id=1Y982yfGisRNg22RVNz_5o7zGBiQxWMsA
Hocam bana dropdown dan tıklanan verinin bilgilerini getirmem için gerekli kodlar bunlar sanıeım fakat indirdiğim kodlar arama için
deneme.php sayfası dosyanın içinde yok. milletin vaktini boşa harcama saçma salak iş yapmışsın
Linkte eksik dosya yok dikkatli bakın, sadece dosya isimleri farklı. Hitabınıza dikkat edin.
Hocam elinize,emeğinize sağlık…
Böyle g.zekalı tipleri, rahatsızları neden adam yerine koyup yorumlarını onaylıyorsunuz!
Bu kadar olgun olmak zorunda mısınız!
Benim sinirlerim bile zıpladı!
Sayfanızı kirletmiş!
Bizim göz zevkimiz için de olsa siler misiniz rica etsem…
Teşekkürler…
Dosya içeriği güncellendi veritabanı, js ve style dosyaları eklendi.
Nice blog right here! Also your website quite a bit up fast!
What host are you the usage of? Can I am getting your associate hyperlink on your host?
I desire my site loaded up as fast as yours lol
This speed is probably related to the theme, and I’m using a plugin that does seo optimization for images. The previous theme was very slow, so I’m sure the server has the advantage, but the hosting is located in Turkiye
Merhaba hocam peki select seçip ardından input daki veriyi nasıl post edebiliriz anlık.
Şimdi benim depom var. Depoda ürünlerim var. Ben depoyu seçip.inputdan ürün id girerek anlık depo stok miktarını nasıl öğrenebilirim.
Merhaba, select kısmını öncelikle bir döngü ile kategoriyi listele daha sonra Ajax kısmını tetikleyen ID değeri için inputu kullan input kısmına verdiğin change fonksiyonu sayesinde anlık olarak form gonderecek deneme.php sayfasına ve o sayfada depo tablosunda where kısmına urun-id= $_POST[‘input-id’] gibi sorgula sonuçlarını aynı şekilde taplo yapısında sorgula